Hugo テーマ 2. list テンプレート
2021-10-24 15:59:05 hugolist.html を編集し、Section やホームページのレイアウトを作成します。
最初に、layouts/index.html を削除する
思うところがあり、今回は list.html で代用します。
ですので、themes/absence/layouts/index.html は削除してしまいます。
list.html を編集
最終形は次のようになります。
| |
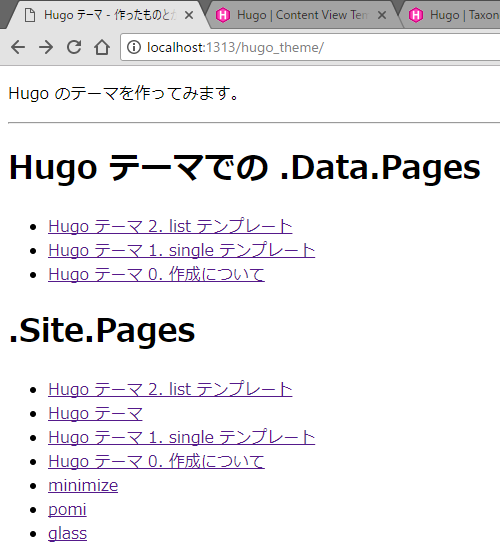
比較したかったので、.Site.Pages も出力するようにしています。
表示結果
| |

- 📄 Vim LSP メモ2024-04-20 11:40:33忘れそうな内容をメモ
- 📄 GOEXPERIMENT + Build Constraints2024-02-13 22:32:04例えば GOEXPERIMENT=rangefunc の場合にビルドしたい/したくない場合の書き方
- 📄 reqdumper2024-01-02 10:53:41受け取った HTTP リクエストの内容を出力するだけの HTTP サーバー
- 📄 detour2024-01-02 10:29:11Windows のショートカット先を書き換える CLI アプリ
- 📄 Popcorn2023-10-21 22:00:18自分がよく使うコマンドを登録して呼び出すための Vim script
- 📄 deline2023-10-21 21:08:33Vim の statusline をカスタマイズしやすくするための Vim script. すぐに使
- 📄 k7jis2023-01-07 15:18:44Keychron K7 を JIS 配列のキーボードとして使っている場合に便利なキーマッピングを追加
- 📄 csv2xlsx2023-01-05 21:23:31CSVファイルをXLSXファイルに変換するツール
- 📄 slack-file2022-08-25 23:13:37Slackにアップされたファイルを操作するツール(主に削除)
- 📄 footrest2022-06-07 22:17:13DBMS に接続して REST API 化するアプリ